Wie erstelle ich Widgets in der Story- und Themenkarte?
Fügen Sie wichtige Informationen in die Story- und Themenkarte ein und lassen Sie sich Daten anzeigen, die zur Erhöhung der Effizienz in Ihrer täglichen Arbeit beitragen können.
Sie können die Story- und Themenkarten individuell anpassen, um wichtige Informationen und Daten zentral und auf einen Blick anzeigen zu lassen und die tägliche Arbeit Ihres Teams zu verbessern.

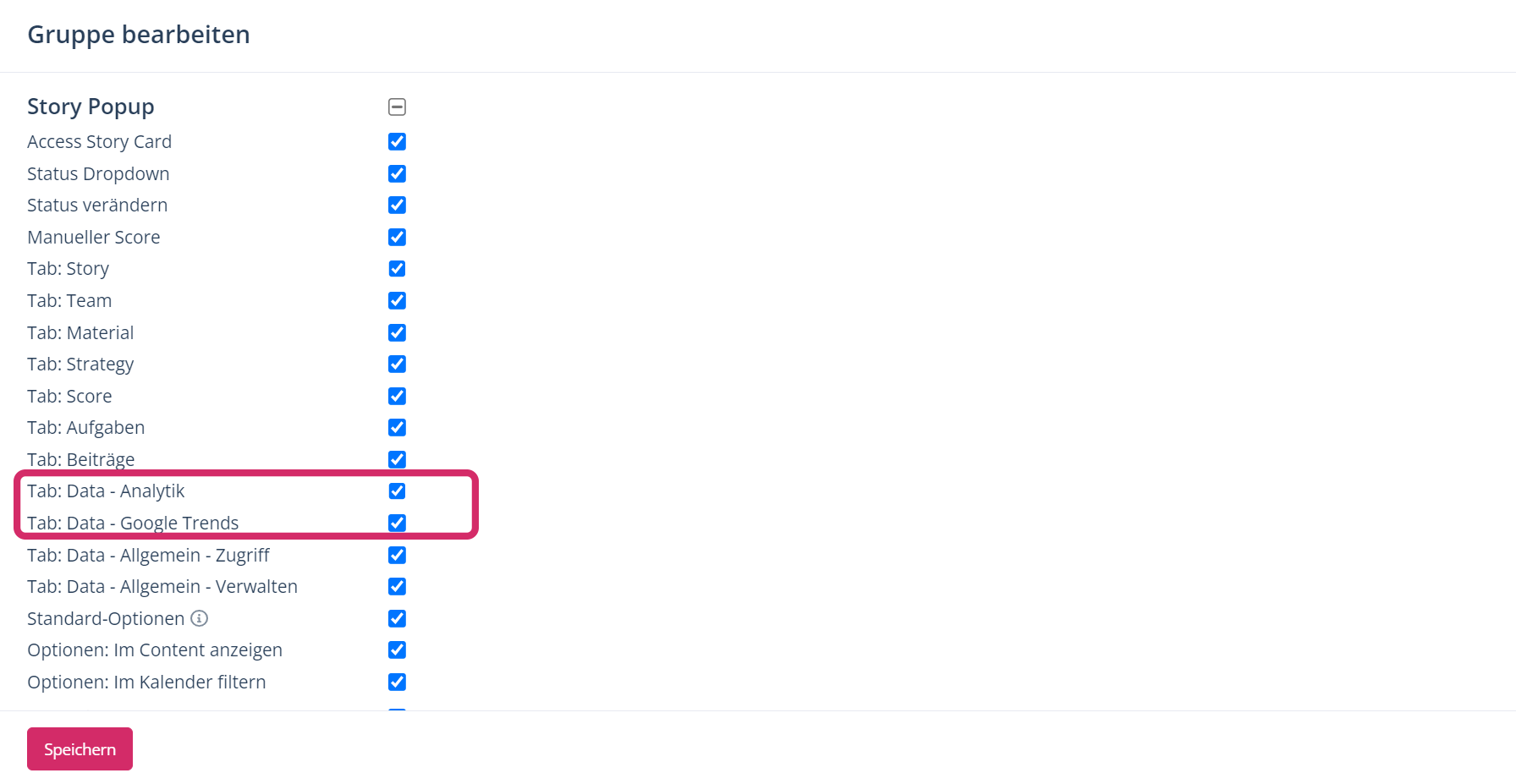
Hinweis für Administratoren: Um die Tabs verwalten und Widgets hinzufügen zu können, sollen Projektadministratoren die Berechtigungen für die gewünschten Benutzergruppen aktivieren.

Bitte beachten Sie, dass Änderungen an den Karten für alle Benutzer mit Zugriff auf den Tab „Daten“ sichtbar sind.
Text-Widgets erstellen
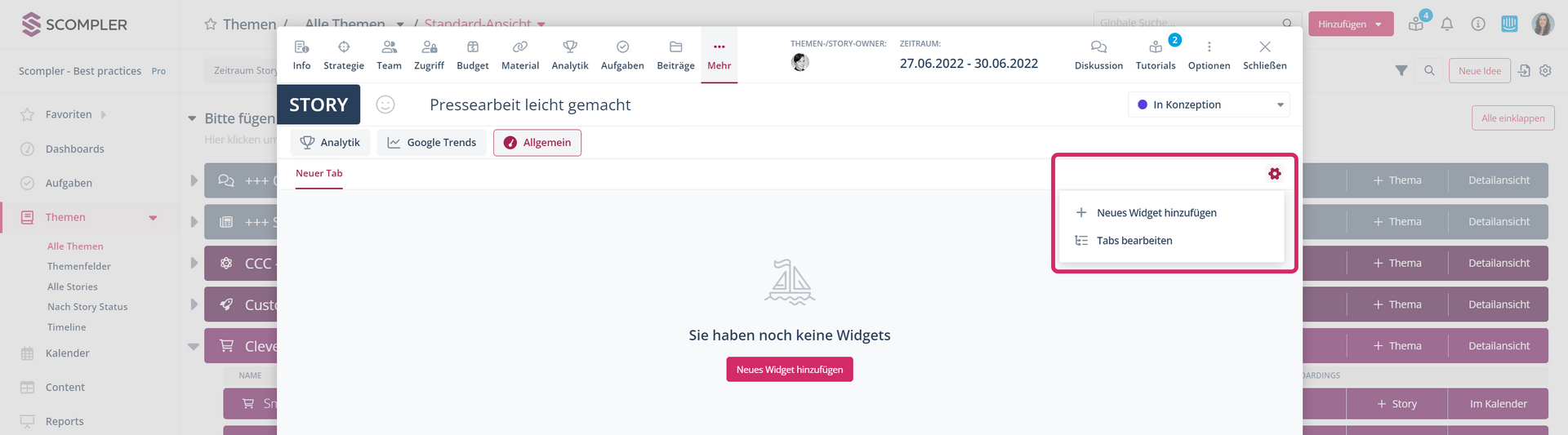
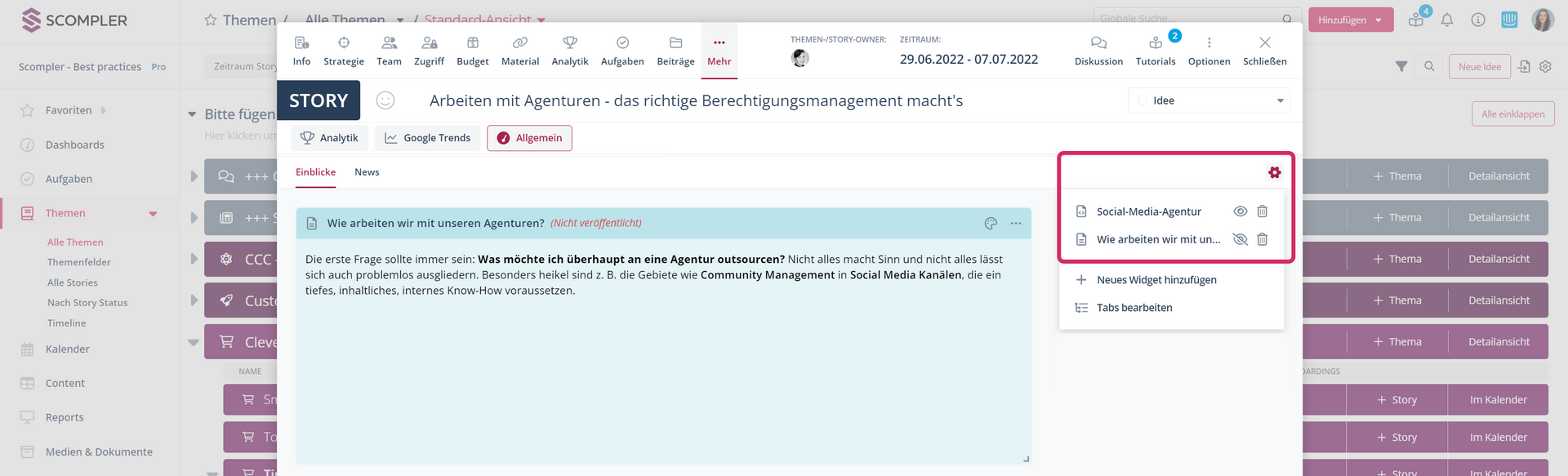
Passen Sie die Story- oder Themenkarte an und fügen Sie die Widgets Ihrer Wahl hinzu. Um ein Widget zu erstellen, klicken Sie auf den Tab „Daten", gehen Sie auf den Subtab „Allgemein“, klicken Sie auf das Konfigurationsrad oben rechts in der Karte, oder auf die Schaltfläche „Neues Widget hinzufügen“, und wählen Sie die Option „Texte-Widget“.

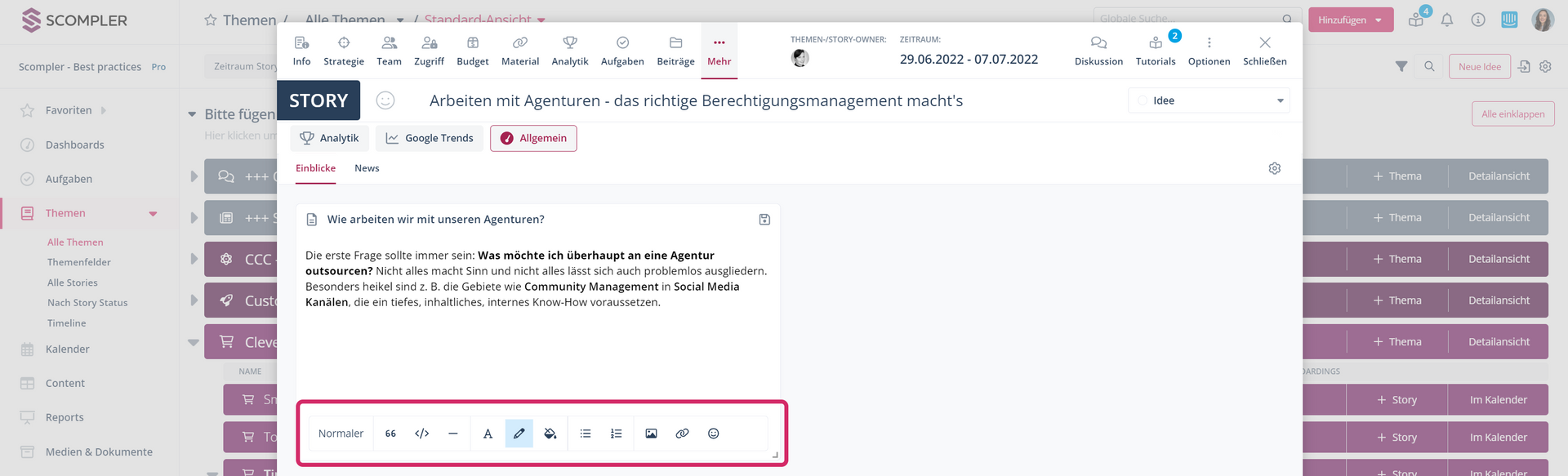
Im Text-Widget können Sie wichtige Botschaften, Richtlinien für die Bearbeitung der Story und Informationen hinzufügen. Um die Widgets anzupassen, steht eine Symbolleiste zur Verfügung, mit der Sie den Text formatieren, Bilder oder Emojis hinzufügen und Hyperlinks erstellen können. Wenn Sie das Widget fertig erstellt haben, klicken Sie auf das Speichersymbol in der oberen Ecke des Widgets.

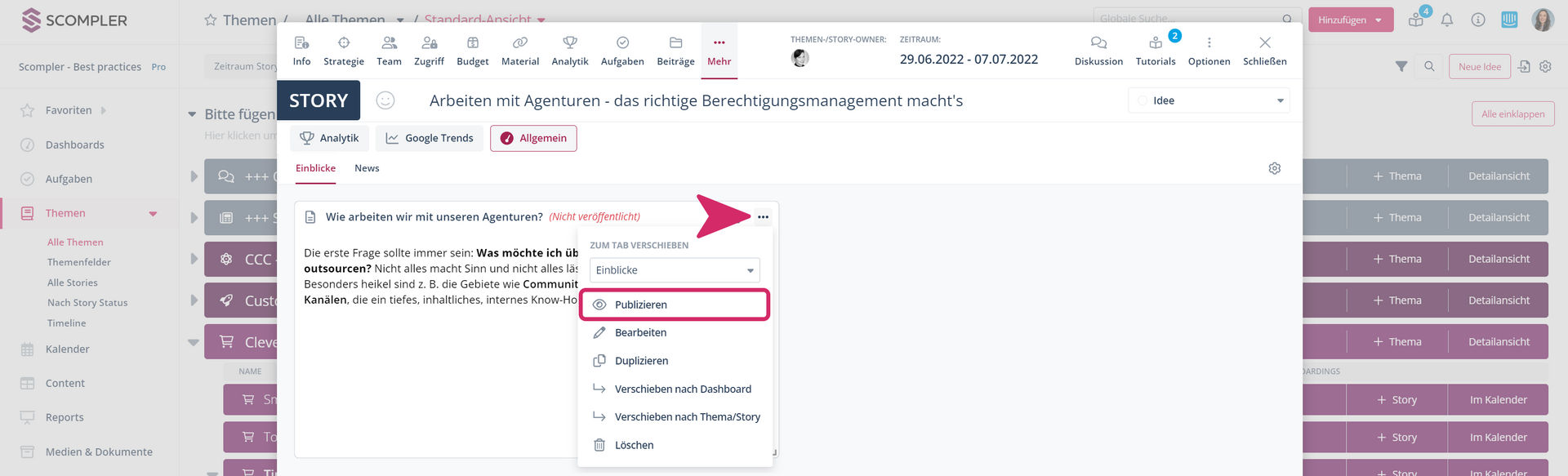
HINWEIS: Um das Widget allen Nutzern mit Zugriff auf den Tab anzeigen zu lassen, klicken Sie auf die drei Punkte in der oberen Ecke des Widgets und wählen Sie die Option „Publizieren“. Andernfalls ist das Widget nur für Benutzer sichtbar, die zur Verwaltung des Tabs berechtigt sind.

HTML-Widgets
HTML-Widgets werden verwendet, um eine externe Seite in Scompler einzubinden.
HINWEIS: Es können nur Seiten eingebettet werden, die den iframe zur Verfügung stellen.
Klicken Sie auf das Konfigurationsrad, fügen Sie ein neues Widget hinzu und wählen Sie „HTML-Einbettung“. In diesem Widget ist es auch möglich, den Text zu formatieren, Bilder hinzuzufügen und Hyperlinks zu erstellen. Außerdem können Sie einen iFrame hinzufügen, indem Sie die iFrame der Seite, die sie einbetten möchten, im angezeigten Feld innerhalb des Widgets einfügen.

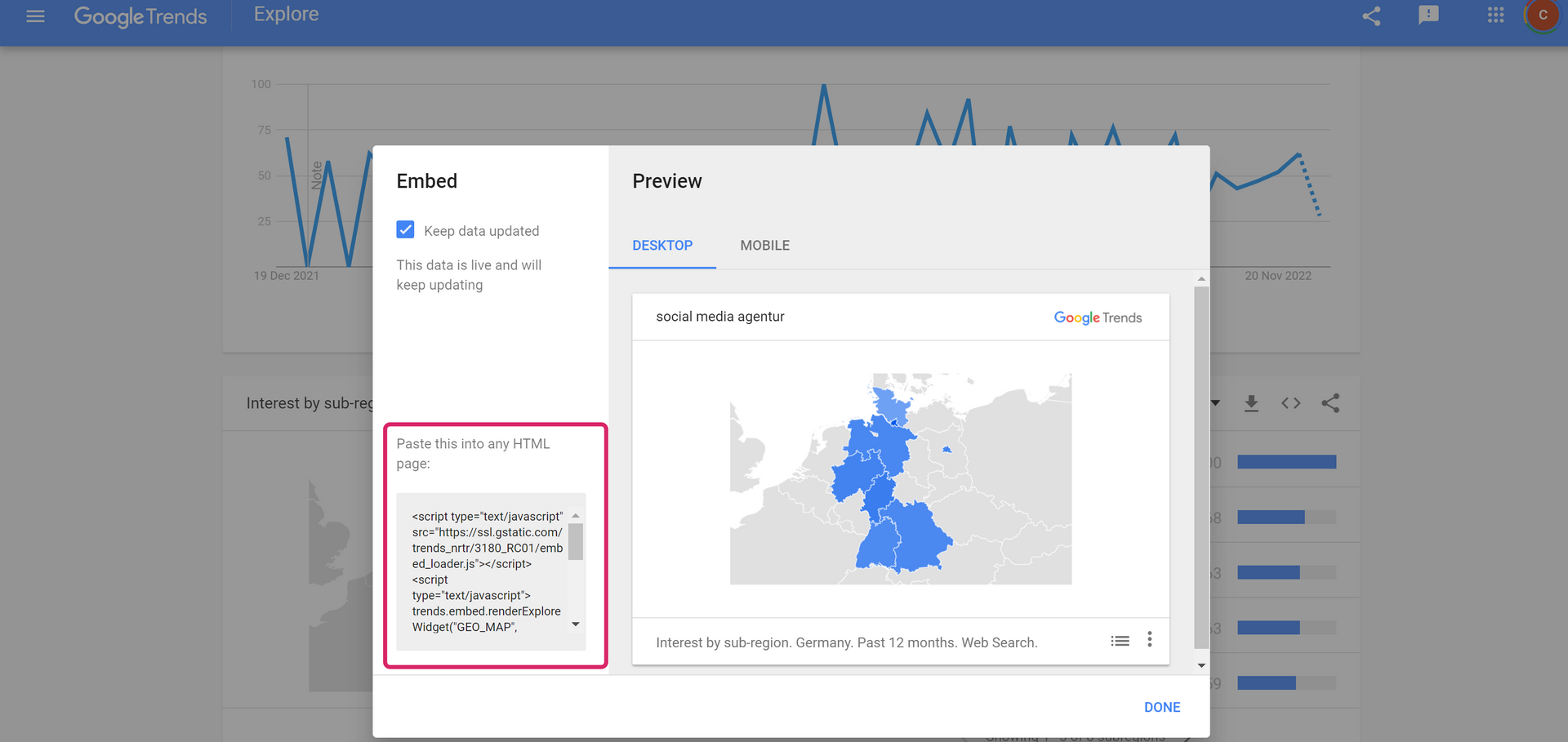
TIPP: Sie können z. B. eine Google-Trends-Ansicht einbetten, indem Sie auf „< >“ klicken und das Skript kopieren:

Widgets verwalten
Entscheiden Sie, an welcher Position und in welcher Größe jedes Widget angezeigt werden soll. Wenn Sie den Cursor unten rechts auf das Widget platzieren und ihn nach rechts/links oder oben/unten ziehen, können Sie die Größe ändern. Wenn Sie den Titel des Widgets gedrückt halten, können Sie es an die gewünschte Position verschieben.

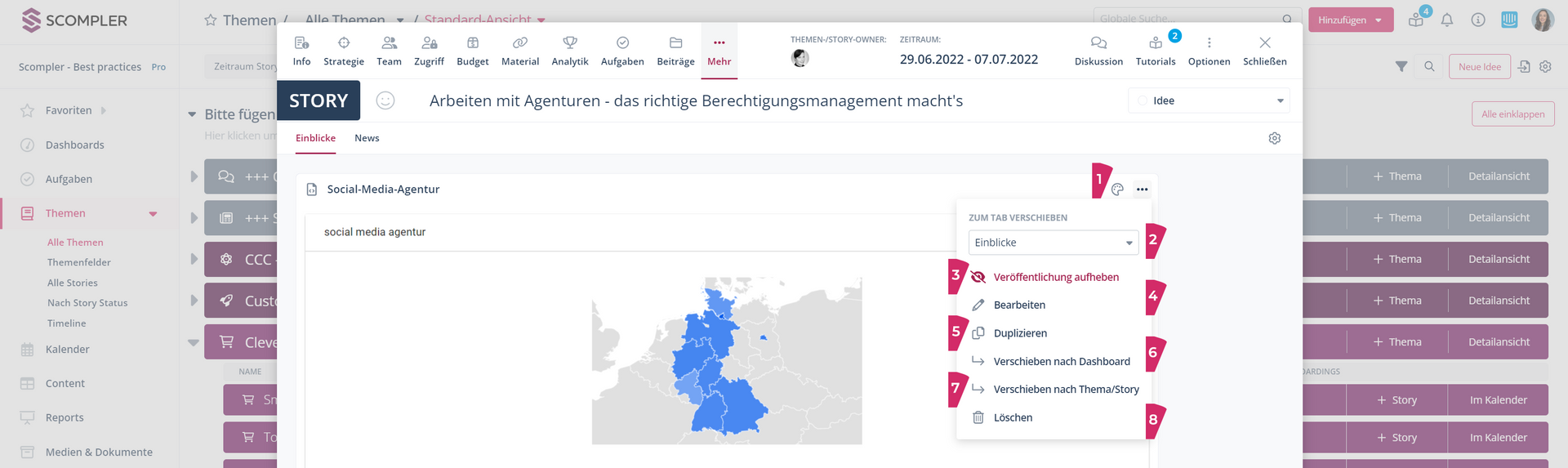
Unter den drei Punkten oben rechts finden Sie weitere Optionen zur Verwaltung des Widgets:

- Entscheiden Sie, ob das Widget eine Farbe haben soll, indem Sie auf die verfügbaren Farben klicken.
- Verschieben Sie das Widget auf einen anderen Subtab, indem Sie auf das Dropdown-Menü klicken und den gewünschten Subtab auswählen.
- Bearbeiten Sie den Text des Widgets, falls erforderlich.
- Veröffentlichen Sie das Widget, damit es für alle Benutzer, die Zugriff auf den Tab haben, sichtbar ist.
- Duplizieren Sie das Widget.
- Verschieben Sie den Subtab zum Dashboard.
- Verschieben Sie den Subtab zum Thema bzw. Story.
- Löschen Sie das Widget.
TIPP: Sie können ein Widget auch über das Konfigurationsrad veröffentlichen, die Veröffentlichung zurücknehmen oder löschen.

Subtabs verwalten
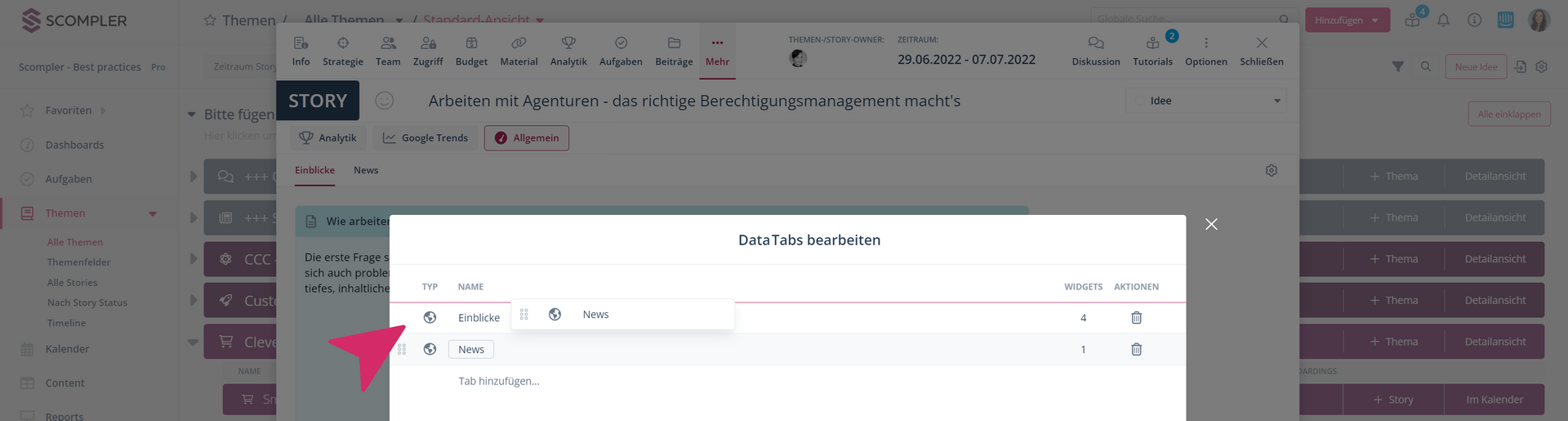
Klicken Sie auf das Konfigurationsrad und wählen Sie die Option „Tabs bearbeiten“. In dem Pop-up-Fenster können Sie Subtabs hinzufügen, die Namen der bestehenden Subtabs bearbeiten, die Reihenfolge per Drag&Drop anpassen und bestehende Subtabs löschen.

TIPP: Administratoren können die Analytics-Daten der untergeordneten Beiträge und die Google Trends anzeigen lassen, indem diese Subtabs in den Benutzergruppen aktiviert werden.